There’s a few things you really need to understand about ShowIt:
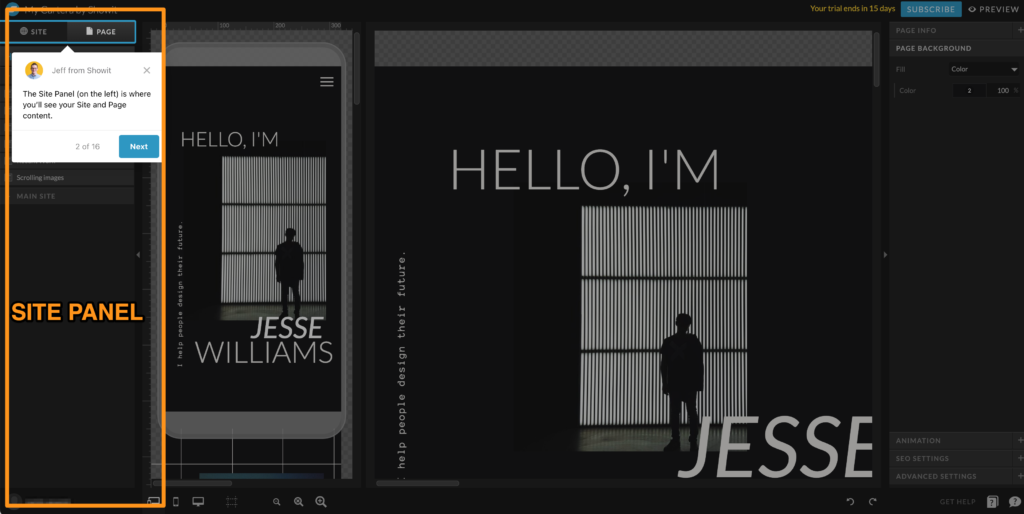
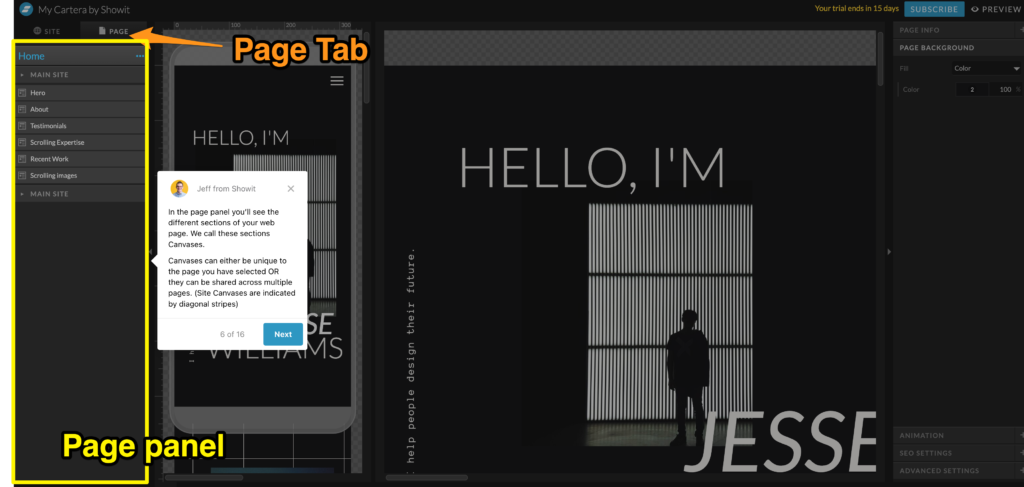
The site panel on the left. It’s where you find Site and Page content.

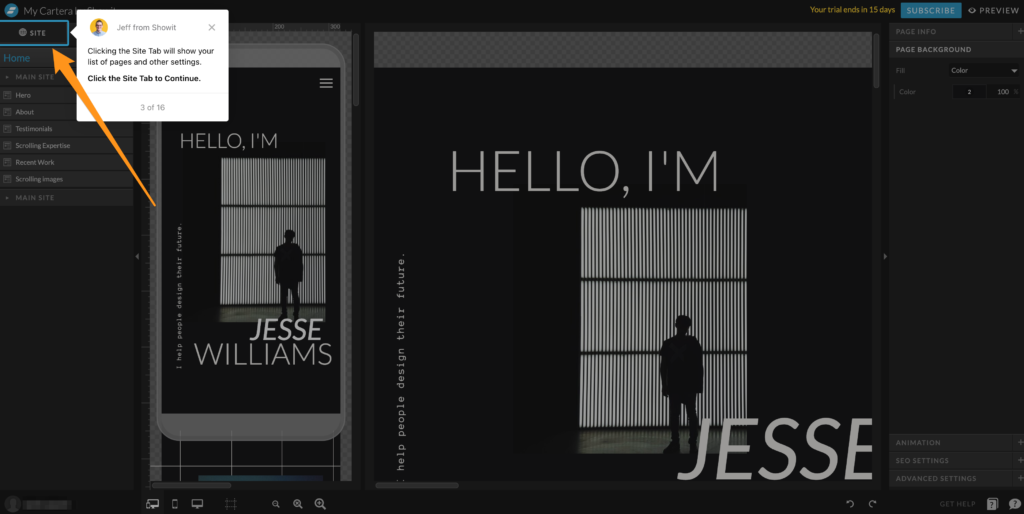
Then there’s the Site Tab:

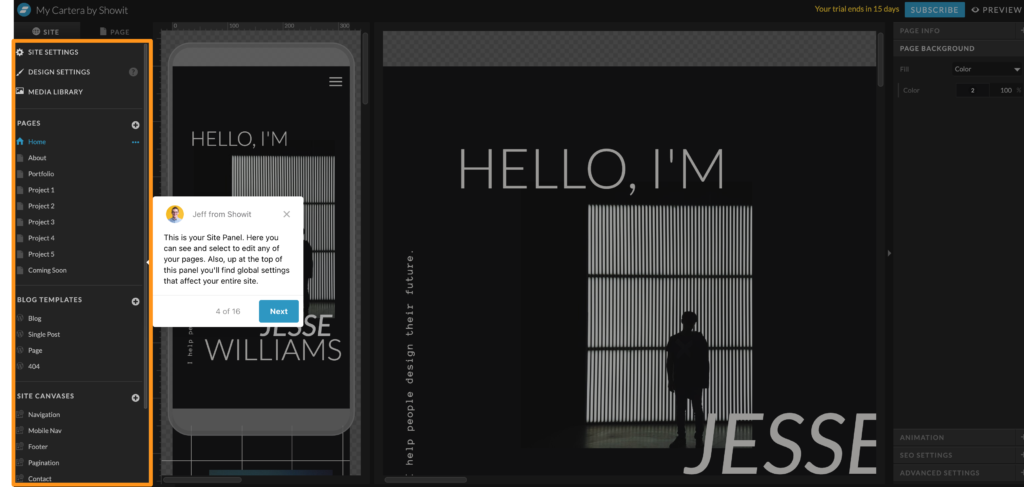
If you click on the Site Tab, it takes you to the Site Panel, which is where you can see all your pages, as well as the global settings that affect the entire site:

If you click on the Page Tab, it opens up the page panel, where you can see “Canvasses”, which is what specific sections of the websites are called in ShowIt. You’ll work A LOT with Canvasses in ShowIt. They’re a really big deal, so you wanna understand them well. There’s two main types of Canvasses: Site Canvasses (they can be shared across multiple pages), or normal Canvasses, which are unique to the selected page.
Any update you make to a Site Canvas will apply to all instances of that Site Canvas throughout your entire website. So they’re kind of reusable elements that automatically get updated when you update the Site Canvas. That saying “with great power comes great responsibility” very much applies, because if you make a change to a Site Canvas because you want it to look different on a particular page, remember that it’ll affect all pages where that Site Canvas is used.
You can convert regular Canvasses into Site Canvasses. If you do so, remember to add the newly converted Site Canvas to any other page you want it to appear on!
The most common use cases for Site Canvas are things that you always want to be the same on every single page: nav menus or footers for example.
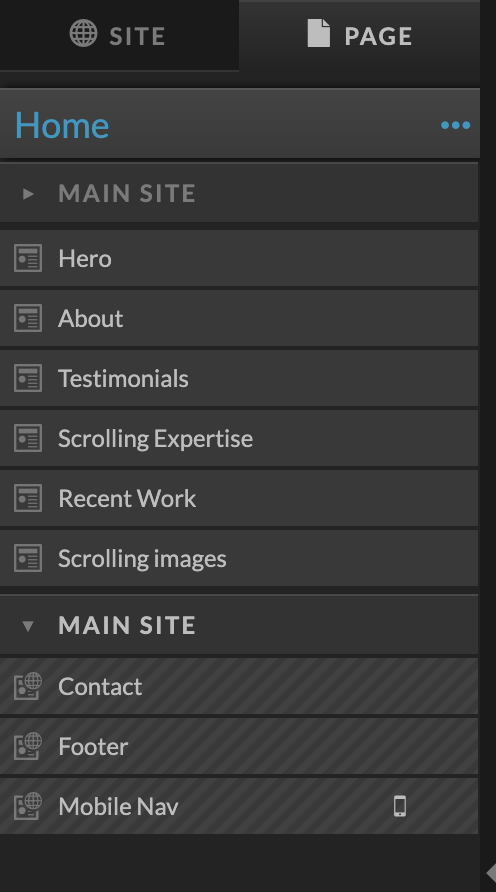
Site Canvasses have diagonal stripes, as you can see here in the Canvasses “Contact”, “Footer”, and “Mobile Nav”:

Another nice thing about Canvasses is that you can choose to only display a Canvas on mobile or on desktop, or even hide it on both, which is a neat option if there’s an element you temporarily don’t want to display, but also don’t want to delete.

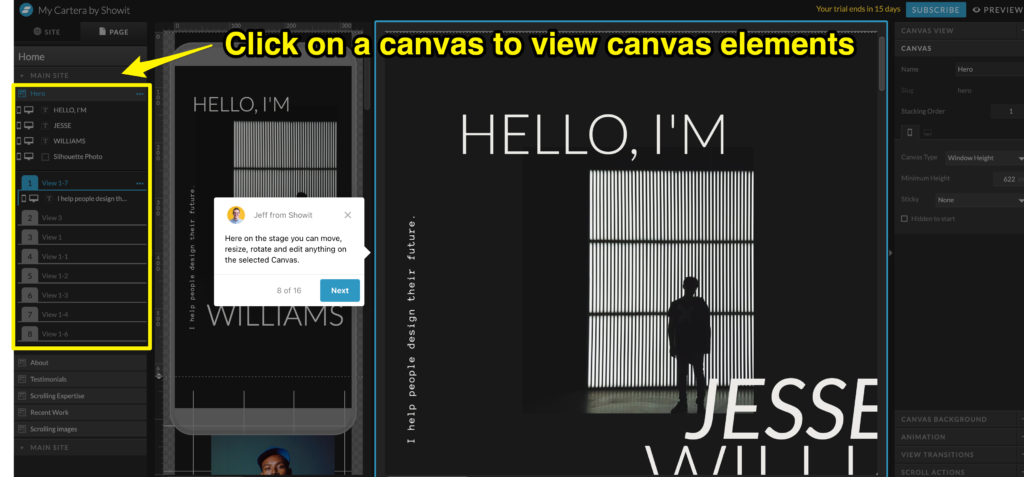
You can click on a Canvas to view everything contained within that Canvas:

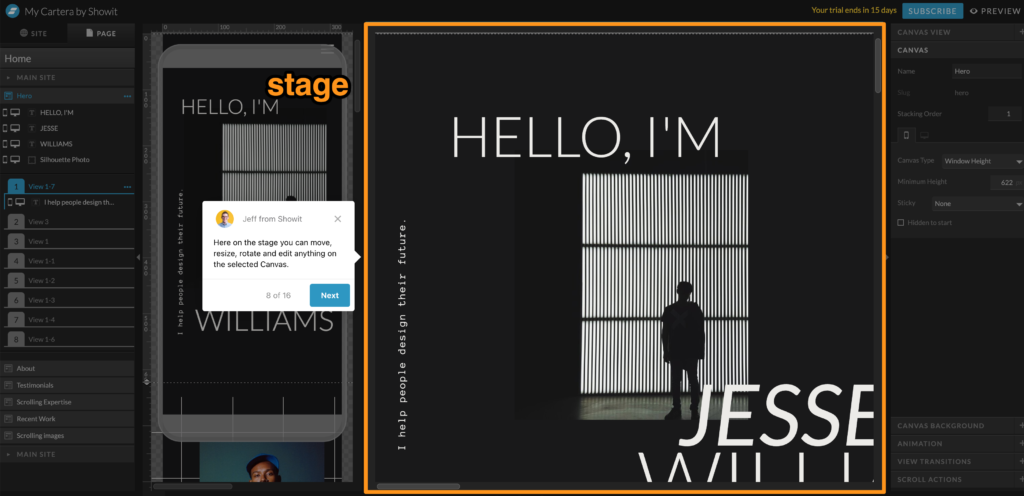
And that’s the stage where you can edit anything on the selected Canvas.

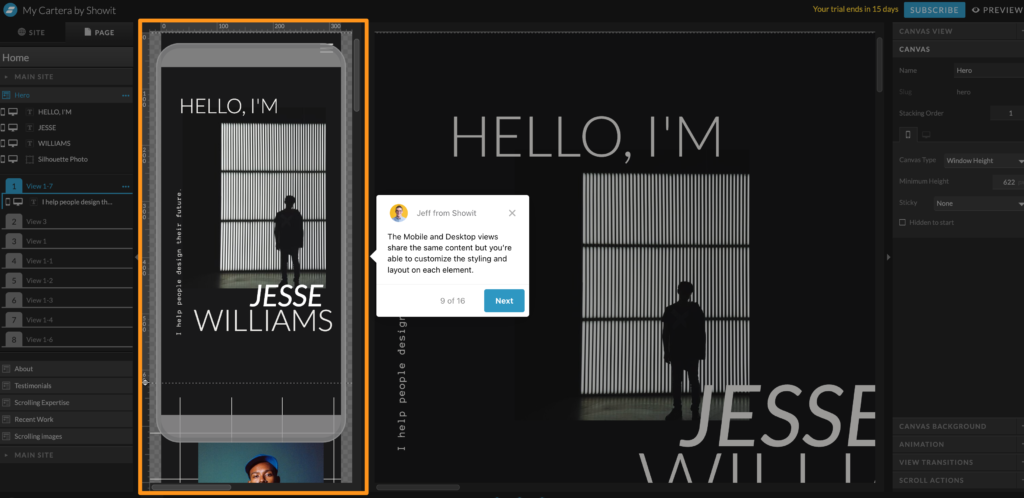
There’s a separate Mobile and Desktop view. They share the same content, but you can customize the styling and layout of each element separately:

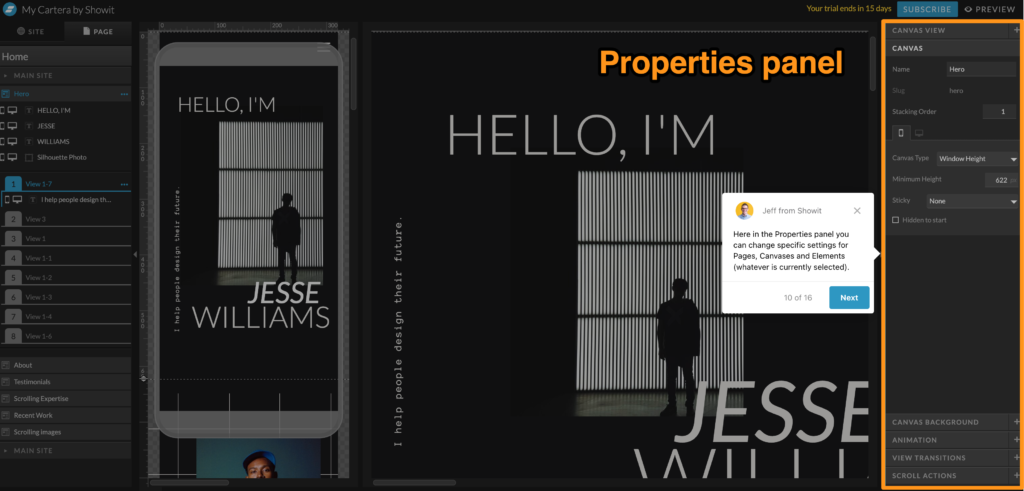
And then there’s the Properties panel, where you can change specific settings for Pages, Canvases and Elements:

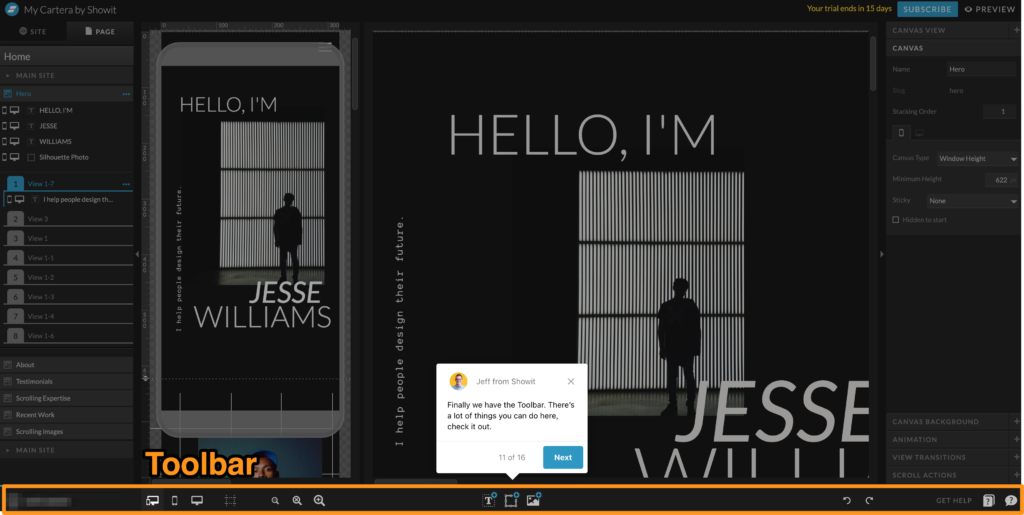
At the bottom, you’ve got the Toolbar.

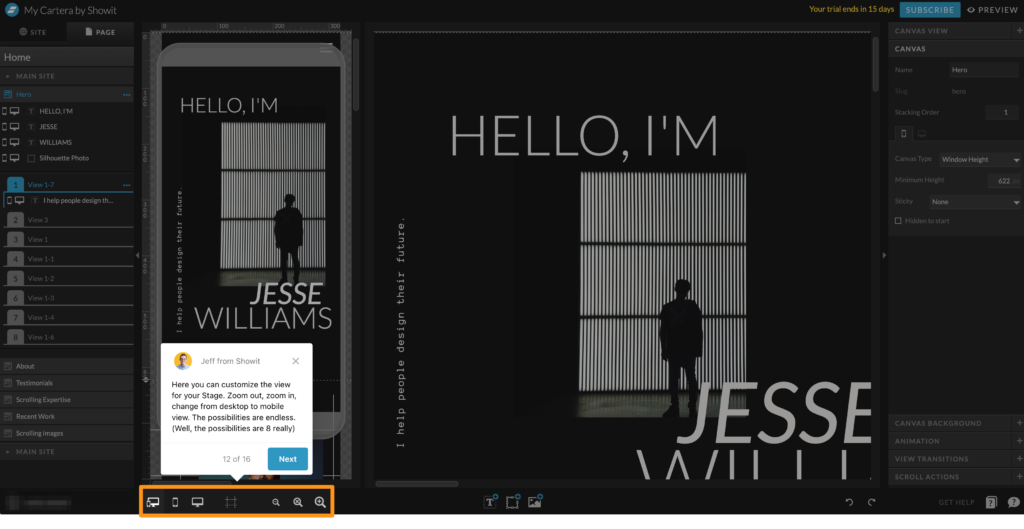
In this section of the Toolbar, you can customize the view for your Stage, Zoom in and out, change from desktop to mobile view, etc.

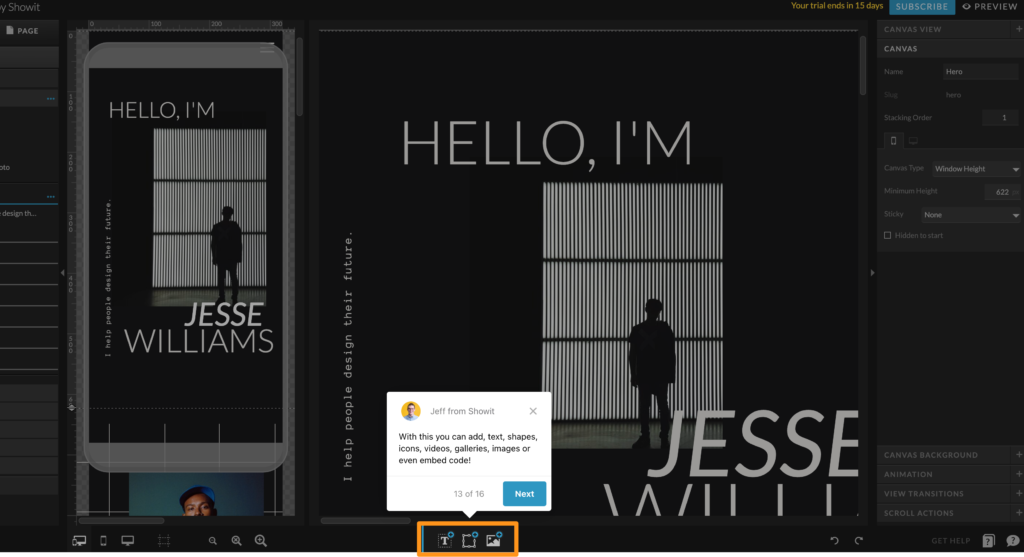
And then there’s this, which allows you to add text, shapes, icons, videos, galleries, images, or embed codes. Which means yes, you’ll be using this all the time:

There’s a free training section as well, and a learning hub.
Their free ShowIt 101 training course is VERY 101. It’s almost the kind of training that your grandma could go through.
ShowIt +Sites
This is another special thing for ShowIt. You purchase on subscription for one site, but then you can have multiple +Sites underneath that, and each of these +Sites is a subdomain of your main site. Each +Site can have it’s own design and layout, completely disconnected from your main ShowIt site. They explain this in detail here.
Great ShowIt Sites
Here are some sites that are using ShowIt: